Sommaire
- Optimiser le référencement de ses images, de quoi parle-t-on ?
- Pourquoi optimiser le référencement naturel de ses images ?
- Quels types de sites doivent optimiser le référencement de leurs images ?
- Comment optimiser le référencement naturel de ses images ?
Optimiser le référencement de ses images, de quoi parle-t-on ?
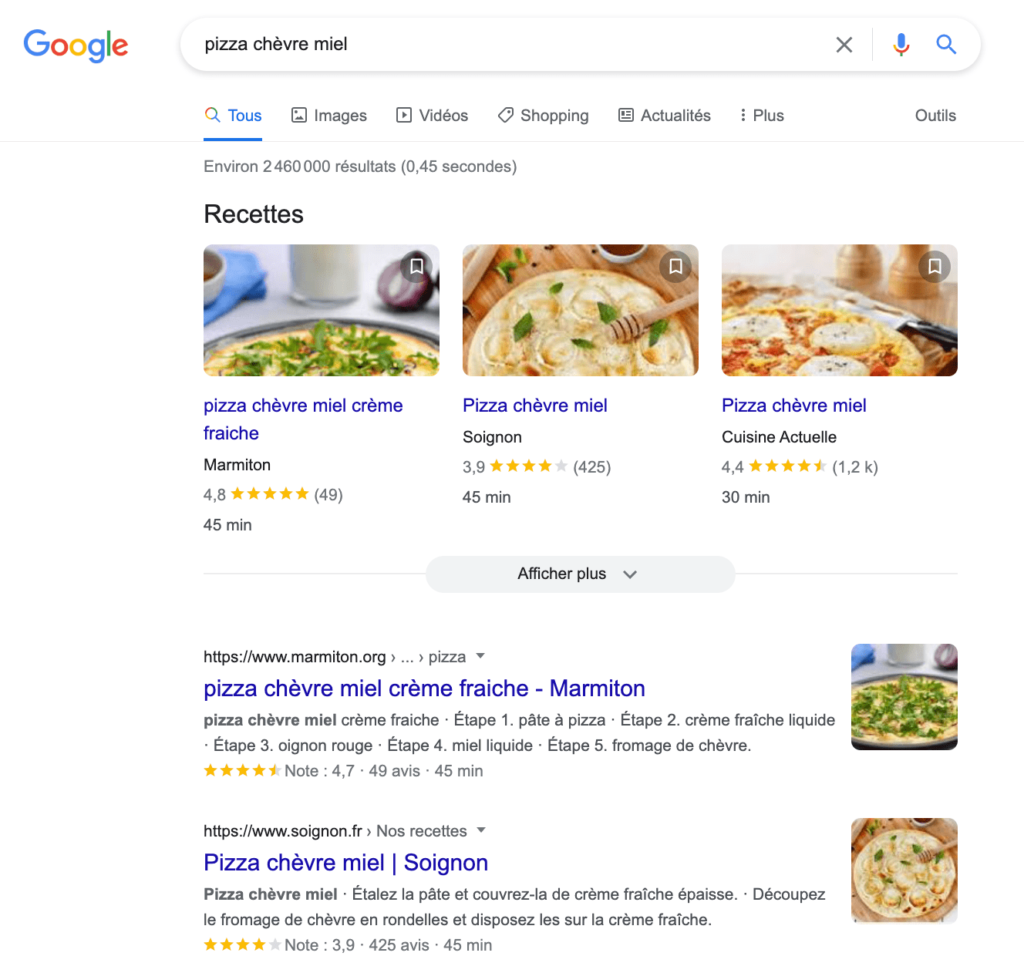
Optimiser le référencement de ses images consiste à faire en sorte que les images de vos produits, votre logo, les images de votre site dans son ensemble soient visibles sur Google Images et surtout directement depuis la recherche Google.

Pourquoi optimiser le référencement naturel de ses images ?
Il existe sur Google ce que l’on appelle la recherche universelle c’est-à-dire une grande diversité de résultats pour chaque recherche : résultats web, articles, actualités, images, vidéos, maps… Autant de possibilités donc d’être visible sur vos mots-clés stratégiques !
Que ce soit via Google Images ou le flux Merchant Center (qui permet notamment l’affichage gratuit de vos produits sur Google Shopping), la recherche images est un excellent moyen de se démarquer de vos concurrents et de capter du trafic qualifié. C’est aussi un levier qui peut être beaucoup moins concurrentiel que les résultats web classiques.
Enfin dernier élément et pas des moindres, lorsqu’une image inclut un lien sur votre site internet, c’est l’attribut alternatif de l’image qui fait office d’ancre de lien, il doit donc inclure des mots-clés stratégiques. Quand on sait que la plupart des sites inclut un lien depuis l’ensemble des pages du site vers la page d’accueil sur leur logo, il est impératif d’optimiser cette image pour que le lien soit le plus efficace possible.
Quels types de sites doivent optimiser le référencement de leurs images ?
C’est simple, tous les sites doivent optimiser leurs images !
Si référencer ses images est une évidence pour les sites e-commerce ou des sites médias, ces optimisations peuvent également porter leurs fruits sur des sites de génération de leads déployant des stratégies inbound marketing (livres blancs, infographies…) ou même des sites institutionnels (logos, produits, recettes etc.)
Les visuels mis en avant peuvent avoir une influence non négligeable sur le taux de clics de votre site depuis les résultats de recherche.

Comment optimiser le référencement naturel de ses images ?
Privilégier des images originales
Illustrer un contenu par une image est incontournable et on a souvent tendance à se tourner vers les banques d’images pour trouver des visuels adaptés. Si cela peut convenir pour des contenus où l’image ne sera pas un élément stratégique, il est déconseillé de faire de même pour des sites médias, e-commerce ou de génération de leads. Il existe alors plusieurs solutions comme solliciter un photographe ou, si vous avez un plus petit budget, créer des visuels sur des outils comme Canva. Dans le cas de sites qui seraient visibles sur Discover, ne sous-estimez pas le soin à apporter à votre image à la une !
Choisir le bon format pour son image
Quel format choisir pour les images de son site web ? On retrouve de nombreux formats d’images sur le web avec en tête des plus fréquemment utilisés le JPEG, idéal pour les images, et le PNG, utilisé majoritairement pour les visuels avec un fond transparent. On retrouve aussi souvent des images en SVG, un format vectoriel qui permet une mise à l’échelle de chaque visuel, parfait pour le responsive.
Si ces deux formats sont très bien, Google incite de plus en plus les propriétaires de sites à favoriser des formats d’images en WebP et AVIF qui permettent une meilleure compression que le JPEG et le PNG.
De manière générale, Google accepte les formats suivants : BMP, GIF, JPEG, PNG, WebP, SVG et AVIF.
Optimiser le poids et la taille de son visuel avant import
Avant d’importer les images et visuels sur votre site internet, pensez à toujours les compresser sans perte de qualité. Il existe de nombreux outils sur le web pour vous permettre de le faire gratuitement. Les images peuvent peser lourd dans le temps de chargement d’un site, il faut donc prendre cette habitude au plus tôt.
De même, adaptez la taille des visuels à leur utilisation. Si l’image est un petit logo dans un bandeau de réassurance, elle doit être assez petite.
Toutes vos images et vidéos doivent idéalement indiquer des attributs de taille width et height, qui seront utilisés pour le responsive.
Renommer l’image avec un nom explicite incluant le mot-clé principal
Avant d’importer une image sur votre site, renommez l’image de la façon la plus descriptive possible en incluant le mot-clé principal Séparez chaque terme par des tirets “-”.
Si je prends pour exemple une photo de gâteau au chocolat, cela nous donnerait par exemple : “recette-gateau-chocolat-facile-rapide” plutôt que “image005456”.
Indiquer le lien de vos images dans des balises <img>
Pour que vos images puissent bénéficier à votre référencement, elles doivent être explorables et indexables par les robots des moteurs de recherche. Pour cela, le lien de vos images doit figurer dans votre code source, dans l’attribut « src= » d’une balise <img>. Google n’indexe pas les images en CSS.
Intégrer vos images dans vos données structurées
Tous les sites doivent intégrer des données structurées, des structures normées qui permettent de décrire précisément aux robots les informations contenues dans une page. Ils peuvent ainsi mieux les comprendre, mieux les indexer et parfois, les interpréter de manière graphique (via des étoiles pour les avis par exemple).

Les données structurées peuvent inclure des propriétés vous permettant d’indiquer quelle image est votre logo, quelle image correspond à vos produits/articles, quelle photo est celle de l’auteur etc. On affiche généralement directement le lien de l’image dans chaque propriété (image, logo…)
Ajouter un attribut alt descriptif incluant le mot-clé principal
Pour référencer une image, l’un des éléments le plus important est l’attribut alternatif communément appelé “attribut alt”. Historiquement, cet attribut est utilisé pour l’accessibilité par les navigateurs, il est lu pour décrire une image aux personnes malvoyantes. Il doit donc se composer d’une phrase descriptive de l’image, incluant le mot-clé principal.
Si je reprends mon exemple de gâteau au chocolat, on pourrait avoir un attribut alt comme ceci :
“Idée recette : gâteau au chocolat facile et rapide à réaliser en famille”
Comment savoir si les attributs alt de mon site sont optimisés ?
- Vous pouvez faire un clic droit sur une image puis inspecter le code pour trouver l’attribut alt=”” et voir s’il est complété
- Vous pouvez lancer un crawl en demandant de récolter les attributs alt pour voir s’ils sont correctement complétés
- Vous pouvez utiliser des extensions gratuites comme WebDeveloper (en cliquant sur “Images” puis “Display Alt Attributes”)
Intégrer l’image dans un contenu texte
Comme pour le référencement d’une vidéo, il est particulièrement important de placer vos images dans un contenu textuel adapté. Si vous intégrez l’image de notre gâteau au chocolat dans un article détaillant les étapes pour changer un pneu, cela n’aura aucun sens.
En revanche, si cette image est intégrée dans une recette balisée avec une donnée structurée Recipe, ce sera considéré comme pertinent aux yeux des moteurs de recherche. Ils se basent énormément sur le contenu d’une page ou d’un article pour déterminer le contenu d’une image et la référencer en conséquence.

Prioriser le chargement
Pour maximiser les performances de votre site, il est recommandé de différer le chargement des images hors écran via le lazy loading. Le chargement des éléments présents au-dessus de la ligne de flottaison est donc prioritaire au reste de la page. Ne négligez pas l’impact des images sur le temps de chargement, c’est souvent le premier élément ralentissant un site.
Automatiser un sitemap XML incluant toutes vos images
Pour suivre l’indexation de vos images, vous pouvez créer un fichier sitemap XML incluant toutes les images de votre site que vous souhaitez voir référencées puis indiquer le lien de ce sitemap sur la Search Console. Attention, ce sitemap doit être automatisé afin que toutes les nouvelles images y figurent instantanément.
Tirer profit des réseaux sociaux
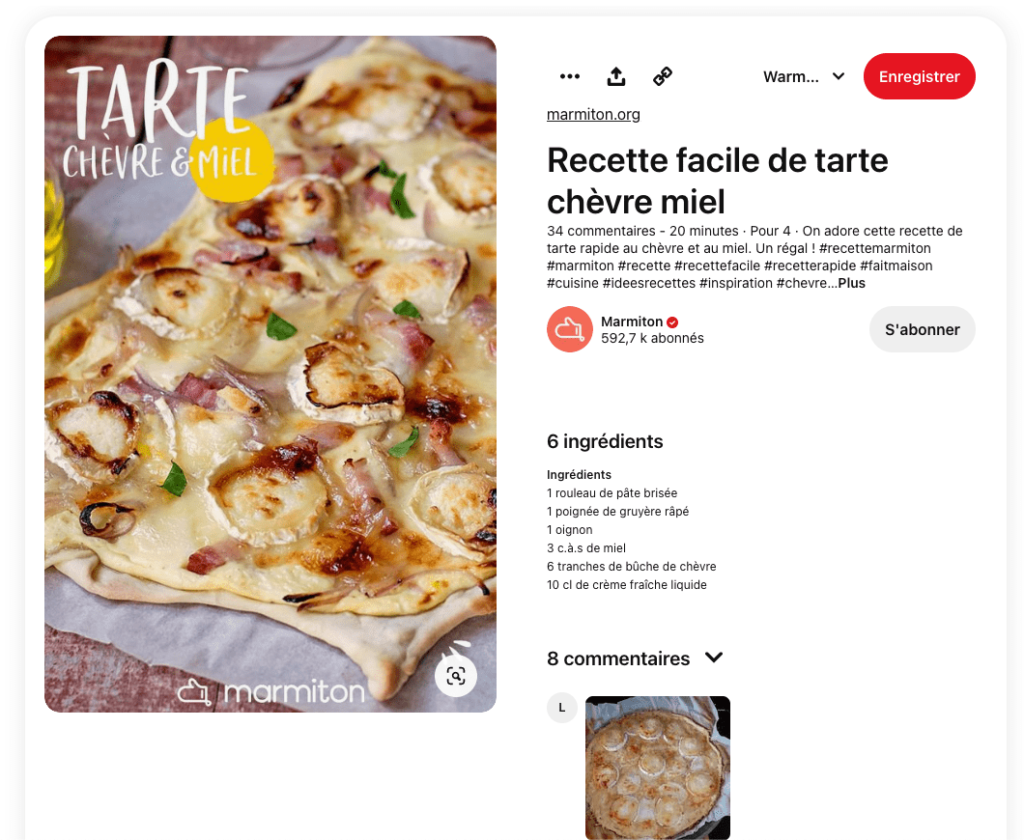
Si ce n’est pas un critère SEO, il est toujours pertinent de faire connaître votre site, votre marque et par extension, vos images sur vos plateformes sociales. Des réseaux sociaux comme Pinterest par exemple, peuvent vous permettent de maximiser la visibilité de vos visuels tout en boostant votre trafic. C’est particulièrement stratégique pour les thématiques déco, cuisine, mode, beauté et voyages.

En bonus : soigner le titre ou la légende de l’image
Lorsque vous importez une image sur votre site, votre CMS peut vous permettre de spécifier un titre (qui s’affiche en infobulle sur l’image) ou une légende pour votre image.
Si ces éléments n’ont pas un impact direct sur le référencement de votre image, ils sont importants pour l’accessibilité et peuvent contribuer à l’expérience utilisateur. N’hésitez pas à les compléter en veillant toujours à y intégrer vos mots-clés stratégiques.
Demandez un devis gratuit pour l’optimisation SEO de vos images
Besoin d’aide pour optimiser vos images ? N’hésitez pas à me contacter pour obtenir un devis gratuit personnalisé !




