Sommaire :
- Wireframe et maquette, quelle différence ?
- Qui doit valider les wireframes et les maquettes du futur site ?
- Pourquoi faire valider ses wireframes et maquettes par un consultant SEO ?
- Quels sont les éléments contrôlés par le consultant SEO ?
- Une étape indispensable pour finaliser la phase de spécifications
- Les questions fréquentes autour des wireframes et maquettes de site
Wireframe et maquette, quelle différence ?
Si pour beaucoup le terme de « maquette » est plutôt clair, la notion de « wireframe » est plus obscure.
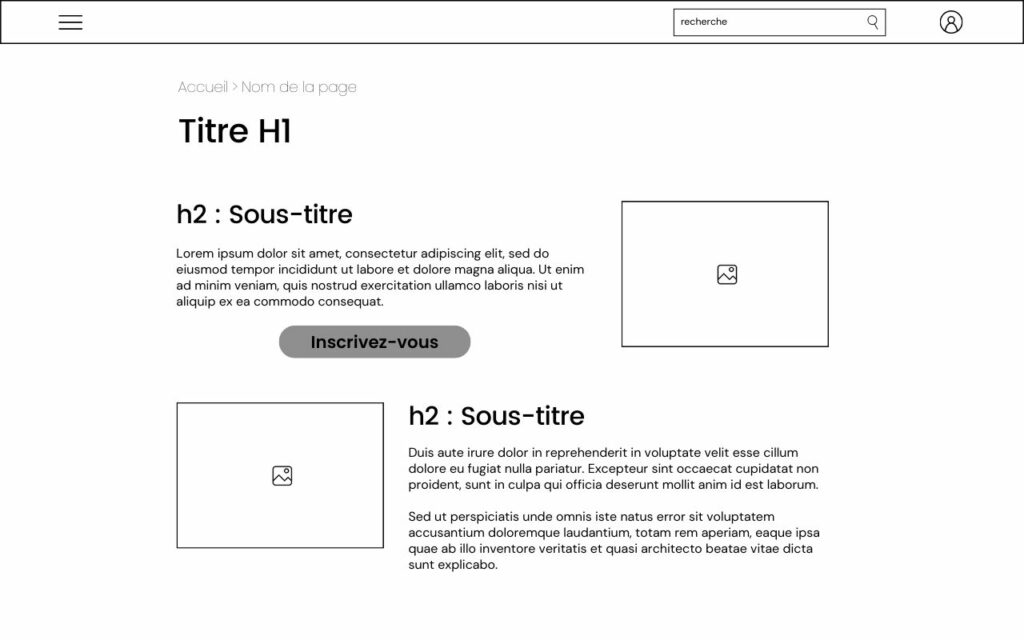
Lors de la conception d’un site web, une fois que l’arborescence a été définie, le Consultant UX ou le DA va proposer un wireframe, aussi appelé maquette fonctionnelle, un squelette du site avec les éléments incontournables que chaque template devra inclure. C’est un peu un brouillon en noir et blanc de ce que doit impérativement contenir le site.
Cela donne des écrans qui ressemblent à celui-ci :

A l’ère du mobile-first, les wireframes sont normalement mobile-first c’est à dire conçus en premier lieu pour les terminaux mobiles puis adaptés pour les desktop et les tablettes.
Une fois que les wireframes de chaque template ont été validés par les différentes parties prenantes du projet, le Directeur Artistique peut commencer à travailler sur la maquette du site. Pour faire simple, il s’agit de proposer un design pour le futur site adapté de votre charte graphique qui incluera tous les éléments validés sur les wireframes.
Qui doit valider les wireframes et les maquettes du futur site ?
Pour éviter toute mauvaise surprise, il est recommandé de faire valider les wireframes et maquettes du site par :
- Le client : la personne en charge du projet de conception de site, les personnes qui vont utiliser le site et la Direction Marketing / Communication
- Le référent technique afin de s’assurer que tout ce qui est proposé dans les wireframes et maquettes sont bien prévus côté développement sans surcoût supplémentaire pour le client.
- Le consultant SEO pour vérifier que tout est bien présent pour mener à bien la stratégie de référencement naturel.
Pourquoi faire valider ses wireframes et maquettes par un consultant SEO ?
Le SEO repose sur trois leviers : le socle technique, la sémantique et la popularité. Par l’intermédiaire des wireframes et des maquettes, on définit les structures des différents gabarits de pages, ce qui aura une influence sur deux de ces trois leviers : le socle technique et la sémantique.
En faisant valider les wireframes et les maquettes au consultant SEO, vous vous assurez que les futures pages du site auront tous les éléments stratégiques pour bien se référencer. Cette simple vérification peut vous permettre d’économiser sur le long terme car elle intervient avant la phase de développement. Il est donc encore possible d’ajouter des éléments oubliés ou d’anticiper de futurs besoins.
Quels sont les éléments contrôlés par le consultant SEO ?
La hiérarchie des titres hn
La hiérarchie des titres hn d’une page doit être pensée en amont de la phase de développement. Le consultant SEO va donc contrôler que les niveaux de titres sont bien prévus et aux bons endroits sur la page. Il va également indiquer à l’équipe technique quel niveau de titre doit s’appliquer en fonction du template.
N’oubliez pas que Google peut extraire vos titres pour positionner votre site en position 0 ! Il peut également les utiliser pour afficher votre site dans l’encart « Autres Questions Posées ». Il vaut donc mieux bien anticiper ce point plutôt que de devoir le modifier via la maintenance après mise en ligne.
Les bons formats de contenus aux bons endroits
Textes, images, vidéos, podcasts, instructions, avis, liste, modules FAQ… On peut vouloir intégrer beaucoup de choses sur les pages de son site, encore faut-il que ces éléments soient bien pensés en amont !
Tous ces éléments pouvant être référencés sur Google, le consultant SEO pourra vous alerter si certains ne sont pas anticipés.
Les données structurées
Les données structurées sont invisibles pour l’internaute mais permettent de bénéficier d’affichages qui boostent le taux de clics comme par exemple des images, des avis, la disponibilité du produit etc. C’est le consultant SEO qui vous dira quelle donnée structurée intégrer sur votre page.
Attention, les éléments qui sont balisés par les données structurés doivent être visibles dans la page pour l’internaute. C’est donc au référenceur de vérifier que tout est bien en place pour que les données structurées soient le plus complètes possible.
Le maillage interne
Le maillage interne, c’est-à-dire les liens entre les différentes pages de votre site, doit être anticipé dès la phase de maquettage. On doit retrouver :
- Un fil d’ariane sur chaque page, en mobile comme en desktop
- Des liens sur des contenus connexes en bas de page
- Des liens vers les produits/articles/recettes similaires et/ou complémentaires dans les pages produits/articles/recettes
- Etc.
En plus de la présence de ces liens, le consultant SEO va aussi s’assurer du comportement attendu : balisage avec des données structurés, ancres de liens (expression sur laquelle est placée le lien) etc.
Une étape indispensable pour finaliser la phase de spécifications
Les spécifications techniques SEO sont un cahier des charges SEO fourni par le référenceur à destination de l’équipe technique.
Ce document détaille :
- Les éléments indispensables à intégrer pour bien référencer un site
- Les bonnes pratiques à mettre en application notamment en matière de temps de chargement
- Les comportements attendus pour permettre une bonne exploration et une bonne indexation des contenus.

Ce document est souvent commencé en amont de la phase d’arborescence mais il n’est finalisé qu’une fois les maquettes validées afin d’être le plus précis possible par rapport à la navigation et la configuration du futur site. Il peut être intégré dans les spécifications techniques globales du site.
Les questions fréquentes autour des wireframes et maquettes de site
⭐️ Quelles sont les étapes pour concevoir une maquette de site optimisée pour le référencement ?
Pour réaliser une maquette graphique optimisée pour le SEO, vous devez respecter les étapes suivantes :
– Analyser les mots-clés recherchés par votre cible
– Analyser les sites de vos concurrents (concurrents sur le marché et sur les moteurs de recherche)
– Concevoir une arborescence tenant compte de l’étude de mots-clés, du benchmark et de votre existant
– Designer les maquettes fonctionnelles (ou wireframes)
– Designer les maquettes graphiques
Le consultant SEO sera présent à toutes les étapes. Au départ, en réalisation de toute la phase d’analyse puis en validation des wireframes et maquettes.
⭐️ Comment réussir la refonte de son site internet ?
La refonte d’un site internet est une étape indispensable mais critique pour votre référencement naturel. Pour être sûr(e) de réussir votre refonte, intégrez le SEO au plus tôt dans votre projet ! Rendez-vous sur la page dédiée aux refontes de sites pour en savoir plus.




